|

 
-
Pour faire un essai il suffit de faire Contrôle > Tester l'animation.
-
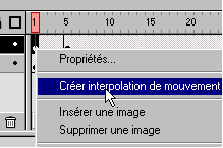
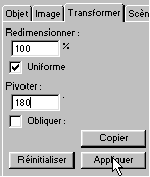
Nous allons maintenant faire tourner le logo sur lui-même. Amener la mire sur l'image 10 et appuyer sur F6 pour créer une image clé. Sélectionner l'image (en cliquant dessus) et, dans l'inspecteur d'objets, sélectionner Transformer>pivoter>180 Ramener la mire en position 5 et (bouton droit) créer une interpolation de mouvement. Vous pouvez essayer votre animation (Ctrl ENTREE).

-
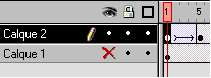
Nous allons maintenant faire redescendre le logo. Amener la mire en 15, appuyer sur F6 pour créer une image clé et descendre l'image (elle retrouve en fait sa position initiale mais elle est à l'envers). Ne pas oublier de vérifier les coordonnées et remettre les coordonnées initiales. Revenir alors à la position 10 et créer une interpolation de mouvement. Il se peut que l'image 10 se retourne (elle doit rester à l'envers !); Il suffit alors de la faire pivoter une nouvelle fois pour la remettre à l'envers (dans l'inspecteur d'objets pivoter : 180°).
-
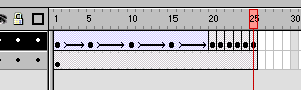
Entre les images 15 et 20 créer un retournement pour ramener l'image à l'endroit. Et entre les images 20 et 25 créer une animation de votre choix. Il est possible de ne définir que des images clés et de les modifier (redimensionner par exemple) une à une.

|