-
Cliquer sur le symbole + pour créer un nouveau calque (il se nomme calque 3 par défaut mais vous pouvez le renommer à l'aide d'un double clic). Cacher les deux autres calques.
-
Nous allons créer des boutons pour commander l'animation. Nous allons commencer par définir un script pour l'image 5. Nous allons utiliser une variable (appelons la position par exemple) de type numérique. Cette variable prendra la valeur 1 pour indiquer que l'image est en haut et 0 pour indiquer quelle est en bas. Commencer par cliquer sur l'image 5 du calque 2 avec le bouton droit et demander les propriétés de cette image.

-
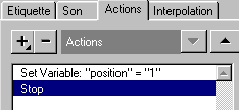
Dans les propriétés choisir l'onglet Actions, dérouler le signe + et choisir Set Variable. La nommer position et choisir la valeur 1. Redérouler le signe + pour ajouter la commande Stop de façon à ce que le script s'arrête sur cette image. On peut alors exécuter le script. Le logo monte (image 5) et s'arrête.

-
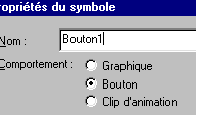
Maintenant nous allons créer un bouton pour commander à l'image de tourner quand elle se trouve en haut. Bien vérifier que l'on est sur l'image 1 du calque 3 et cacher les autres calques pour ne pas faire d'erreur de sélection. Dessiner alors un rectangle plein au coin arrondi qui va servir de base pour tous les boutons. On écrit "Tourner" sur le dessin. Nous allons maintenant convertir ce dessin en bouton. Sélectionner l'ensemble du dessin en tirant un rectangle de sélection autour du dessin et choisir Insérer > Convertir en symbole. Cliquer sur Bouton et taper le nom "Bouton1".


-
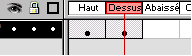
A présent que notre dessin est devenu un bouton nous allons pouvoir le modifier pour qu'il prenne l'allure d'un vrai bouton. Dérouler le menu contextuel de notre dessin et demander Modifier. Appuyer sur la touche F6 pour générer une image clé correspondante au dessus du bouton. Modifier alors les couleurs du bouton a votre guise. En appuyant encore sur F6 faire la position abaissé puis encore une fois pour faire la position Cliqué. Le dessin est devenu un vrai bouton. Cliquer sur Scène 1 pour revenir à l'animation.

-
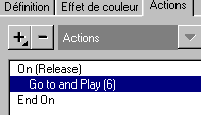
Nous allons associer une action à ce bouton. Avec le menu contextuel du bouton (bouton droit de la souris) demander les Propriétés et activer l'onglet Actions. Cliquer sur le signe + pour choisir l'action Go to puis sur Go to on play et choisir l'image 6. Un clic sur le bouton provoquera donc un saut à l'image 6. On peut alors essayer l'animation. On constate que le logo tourne bien mais il continu son mouvement et redescend. Pour pallier cet inconvénient il suffit de rajouter un script (Action) sur l'image 10 : Go To and Stop (6).