|
Note pour
les étudiants : le travail ci dessous peut être continué à la maison ou bien
commencé ici sur un pc portable personnel pour
pouvoir être continuer à tout moment et n'importe où.
Voici un site pour
acheter votre pc portable à bas prix. C'est sur ce site que se fournissent
nos étudiants. On y trouve en ce moment à cinq cents euros un pc portable ASUS
15.7 pouces avec windows 7 et encore sous garantie.
Votre ordinateur n'a
aucun besoin d'être puissant pour faire ce genre de programmation. De même
aucune place n'est exigée sur le disque dur de votre machine. Vous pourrez donc,
sur le site ci dessus vous acheter une machine de petit calibre à un prix
vraiment très intéressant.
comme ces machines
acer; ou encore
ceux-ci
Cela signifie qu'avec un petit budget de 200 ou 300 euros vous pouvez
vous procurer un PC portable pour travailler et programmer en toute
sérénité.
Introduction flash
Une animation Flash est
constituée d'un ensemble de calques superposés (donc transparents). Chaque
calque est lui-même composé d'une série d'images. Certaines images de la série
sont des images-clés, elles peuvent être modifiées pour faire bouger des objets.
L'animation que nous allons réaliser ici va comporter trois calques de 25
images. (Cette animation se trouve ici animation flash démo) Voici sa description :
-
Le calque 1 sera un calque fixe
qui contiendra le texte d'accueil de l'animation.
-
Le calque 2 contiendra une
animation.
-
Le calque 3 contiendra des
boutons interactif.
Les animations sont générées à partir d'un
ensemble den calques superposés. Chacun de ces claques est constitué
d'une série d'images dont certaines sont des images-clé
auxquelles nous pouvons faire référence dans tous nos script
notamment avec les instructions de branchement de type GOTO.
Nous allons
dans un premier temps faire un calque de fond contenant le texte de base
"Bienvenue sur le site de l'OPTION INFO". ( On considère que FLASH4 est
lancé).
-
Sélectionner Modifier >
Animation et choisir une taille de 400 sur 400 en pixels et un fond
(arrière plan) de couleur pastel (par exemple).
-
Choisir l'outil Texte et
tirer un rectangle de texte en haut à gauche du calque : choisir police,
taille, couleur et taper le texte " Bienvenue sur le site de l'OPTION INFO
".
-
Appuyer 25 fois sur la touche F5
pour créer les 25 images fixes de ce calque.

Nous allons
maintenant rajouter un second calque sur lequel va se dérouler une petite
animation d'un logo.
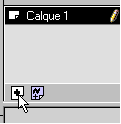
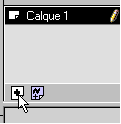
Cliquer sur le symbole + pour créer un nouveau
calque (il se nomme calque 2
par défaut mais on
peut le renommer à l'aide d'un double clic).

Cliquer
sur le point correspondant à l'il du calque 1 pour en cacher le contenu
pendant
que nous allons travailler sur le calque 2.

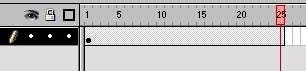
Ramener la
mire à l'origine (position 1).

-
Commencer par faire Fichier
> Importer pour placer une image au format jpg (ou gif)
sur le calque (un logo par exemple). Placer cette image en bas et
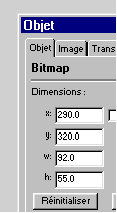
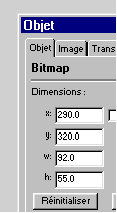
à droite. Dans la fenêtre de l'inspecteur d'objets taper les
coordonnées du logo (exemple 290, 320 ) de façon à pouvoir gérer les
animations le plus finement possible.

Attention le
langage flash est sur une base de langage Récursif et on se sert de ce langage
pour faire des simulations au niveau des aspirateurs
robots et notamment pour faire les tests des différents parcours de
nettoyage au sein d'une surface fermée.
|